The Bear
2023
This project was a collaboration with my friend and fellow motion designer Lauren Neu. We were asked to create a rebrand for a show, and we decided to go with FX's The Bear. The deliverables included a title sequence, lower thirds, a mortise, a bump out, an animated poster, social media promos, and some thumbnail designs for Hulu's interface. To top that off we created a sizzle reel showing a little bit of everything that we created!
Check out the rest of the deliverables and some process down below!
Sizzle Reel
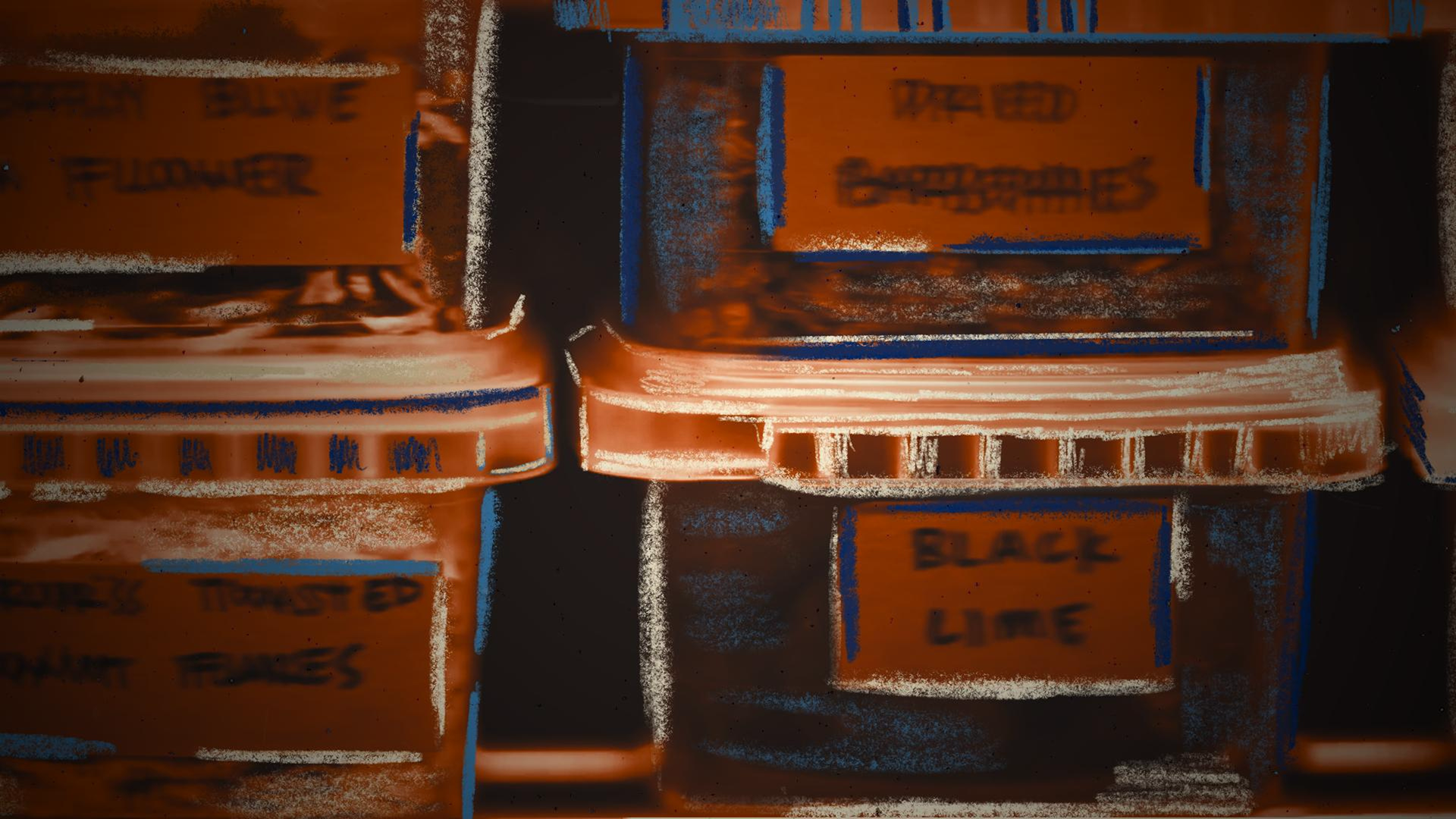
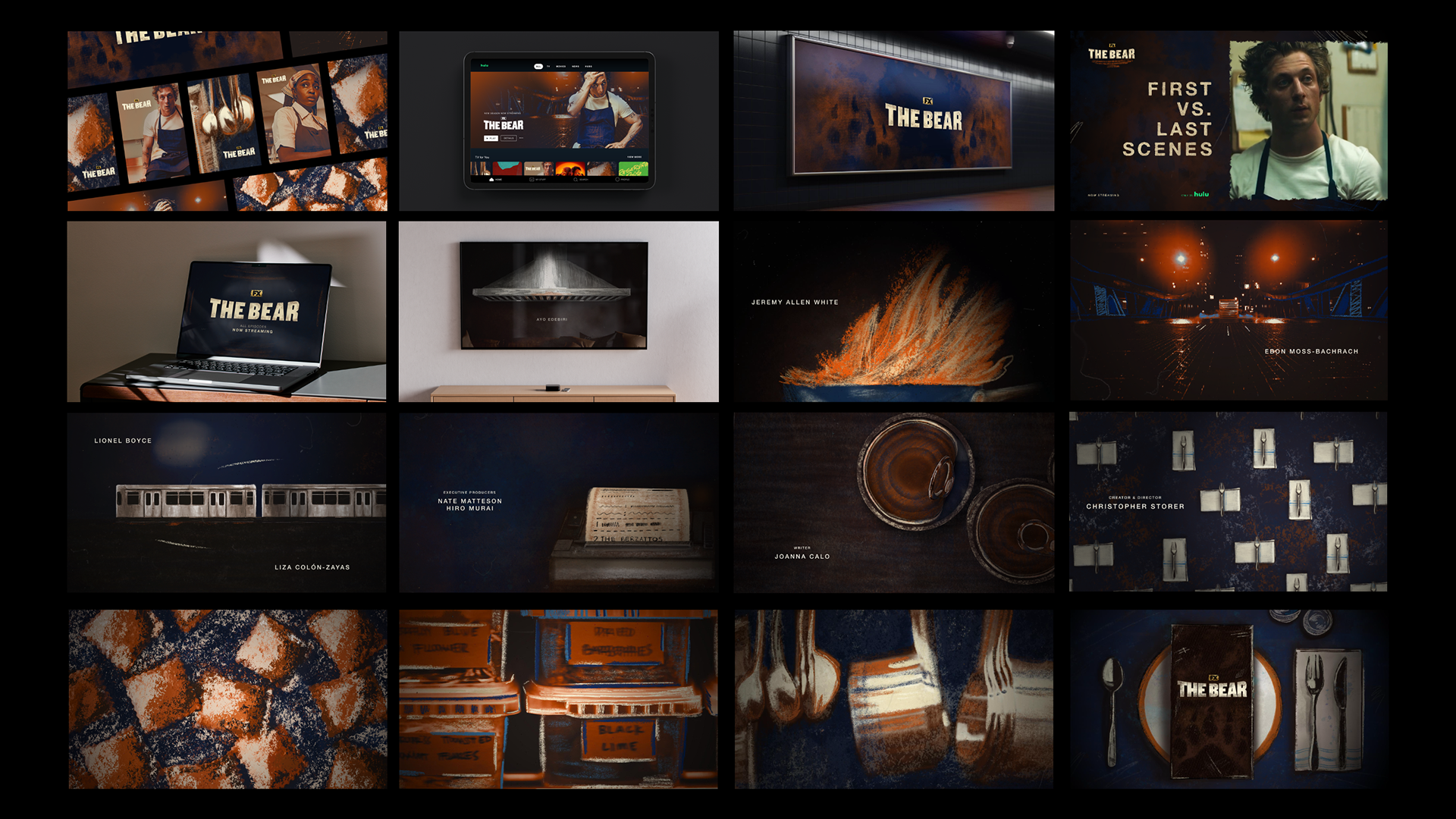
Stills

















Animated Deliverables
Animated Poster
Mortise and Bump Out
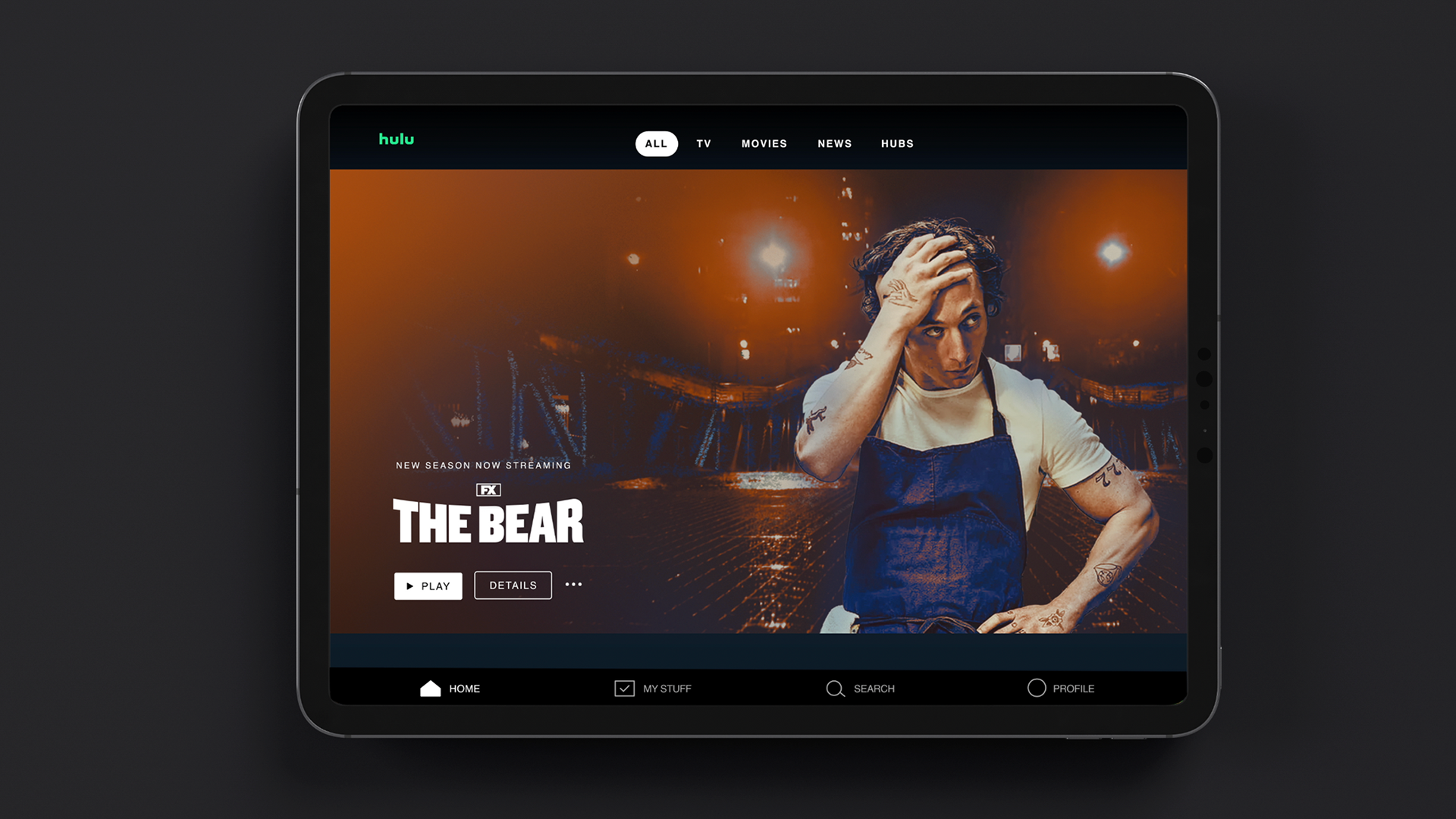
Streaming Thumbnails
Lower Thirds
Social Media Promo
Design Showcase
Process
Lauren and I started this project by choosing a song for the title sequence. Lauren then cut the sound and edited for us, and then we storyboarded to it!
Pro Tools screenshot from Lauren's sound cut
Premiere Pro screenshot from basic animatic
Once we were done with the concept, we moved on to the visual development... a.k.a... design! I love doing "color boards" to choose a color palette. So, I told Lauren to pick some images that caught her eye. We compiled both of our images, and then picked a color palette from there!
Then we started designing!

Initial Vent

Vent Progress

Final Vent Styleframe

Initial Vector Shapes

Color Added




Final Styleframe
And here's some animation process:
The vent animation I did in C4D
Initial vent trial. No shadows, nor compositing had been added.
Some behind the scenes!
Storyboarding for the sizzle reel
Working on the vent and fire frame-by-frame scenes
Another fun little timelapse storyboarding
Final day working on the sizzle reel for the complete rebrand!
And just like that, after 7 long weeks, we were done!
Full Credits
Design and Animation: Lauren Neu & Stephanie Sandoval
Sound Editing: Lauren Neu
Software Used
After Effects
Photoshop
Cinema 4D